-
Posts
33 -
Joined
-
Last visited
-
Days Won
3
Content Type
Profiles
Forums
Downloads
Events
Everything posted by Isigar
-
Pravidla nabízení práce / hledání pracovníka Každý příspěvek musí obsahovat: 1) Odměnu, kterou by jste chtěli buď rozsah nebo hodinovka 2) Co umíte, technologie, zkušenosti, umím psát vlastní scripty, jen upravuji 3) Kdo jste a proč si zvolit vás 4) Reference od lidí, odkazy na práci, ukázky vaší práce Tagy Hledání - hledání developera Nabízím - nabízím developera
-
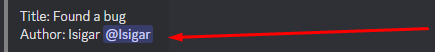
Přikladám malou funkci, která je užitečná pro získání jména hráče plus mít tag na uživatele. function findDiscordIdentifier(source) local discordId for _, id in ipairs(GetPlayerIdentifiers(source)) do if string.match(id, "discord:") then discordId = string.gsub(id, "discord:", "") end end return discordId end function getNameWithDiscordTag(playerId) local discordLicense = findDiscordIdentifier(playerId) if discordLicense then return string.format('%s <@%s>', GetPlayerName(playerId), discordLicense) end return GetPlayerName(playerId) end Vrací textový řetězec ve formátu SteamJméno <@DISCORD_ID> čili například Isigar <@DISCORD_ID> pak to na discordu vypadá takto
-
- 2
-

-
Pravidla prezentace serverů 1) Prezentuji svůj server nebo prezentuji server s povolením od majitele 2) Tato sekce je tu pro prezentaci ne hodnocení/urážení 3) Zákaz nadávek / hrubosti / pomluvy 4) Příspěvek musí obsahovat dostatek obsahu jinak bude smazán 5) Příspěvek může obsahovat discord odkaz na komunitní discord daného serveru
-
Hoď si to na git a hoď sem k tomu odkaz a je to 🙂
-
Pravidla Resources 1) Zákaz používání formátu .rar používáme .zip 2) Pokud přidávám kód v .zipu dávám ho jako link ze sekce Downloads (https://fivem-dev.cz/files/) 3) Nepřidávám věci, které nejsou moje nebo nemám oprávnění autora 4) Pokud přidávám kód musí být na githubu
-
Myslíš třeba pro výplaty? Můžeme tím pádem změnit ve stejném souboru ještě esx:showAdvancedNotification Před function ESX.ShowAdvancedNotification(sender, subject, msg, textureDict, iconType, flash, saveToBrief, hudColorIndex) if saveToBrief == nil then saveToBrief = true end AddTextEntry('esxAdvancedNotification', msg) BeginTextCommandThefeedPost('esxAdvancedNotification') if hudColorIndex then ThefeedSetNextPostBackgroundColor(hudColorIndex) end EndTextCommandThefeedPostMessagetext(textureDict, textureDict, false, iconType, sender, subject) EndTextCommandThefeedPostTicker(flash or false, saveToBrief) end Na function ESX.ShowHelpNotification(msg, thisFrame, beep, duration) exports['okokNotify']:Alert('Upozornění', msg, duration or 3000, type or 'info') end
-
Například uprava ESX.ShowNotification function ESX.ShowNotification(message, type, length) if Config.NativeNotify then BeginTextCommandThefeedPost('STRING') AddTextComponentSubstringPlayerName(message) EndTextCommandThefeedPostTicker(0, 1) else exports["esx_notify"]:Notify(type, length, message) end end S použitím okokNotify function ESX.ShowNotification(message, type, length) exports['okokNotify']:Alert('Upozornění', message, length or 3000, type or 'info') end Tady dokumentace okokNotify https://docs.okokscripts.io/scripts/okoknotify
-
A s čím přesně chceš pomoci? Prosím specifikuj svůj požadavek.
-
Nebylo by špatné přidat ukázku z openIV a přemalování třeba fotku do toho návodu
-
Zapínáš ox_lib před es_extended?
-
Tak to bude ten problém, dokud to v visual studiu nepošleš na git tak se nic nestane 😄 https://zeroesandones.medium.com/how-to-commit-and-push-your-changes-to-your-github-repository-in-vscode-77a7a3d7dd02 tady návod na to
-
Zkontroluj si či máš poslední verzi ox_lib
-
A uděláš commit a push ve visual studiu aby se to dostalo i na ten git?
-
Tady sem našel návod zkus to podle toho https://gist.github.com/jagrosh/5b1761213e33fc5b54ec7f6379034a22
-
-
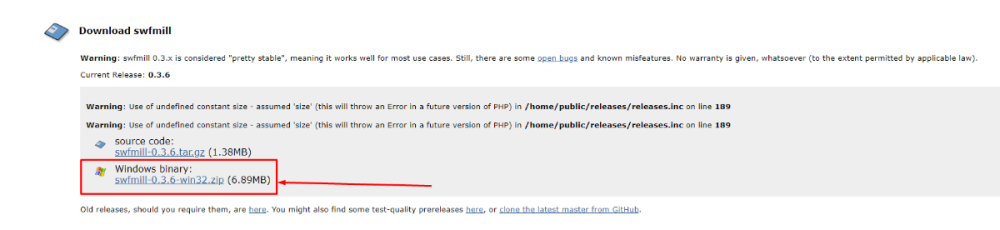
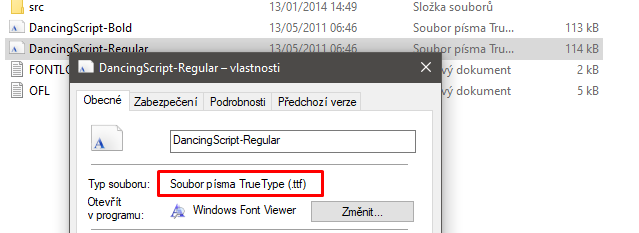
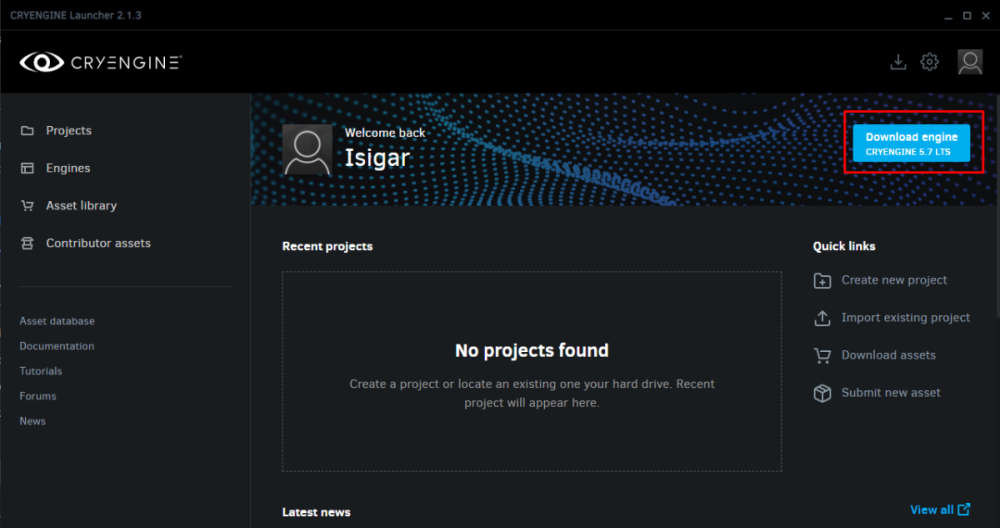
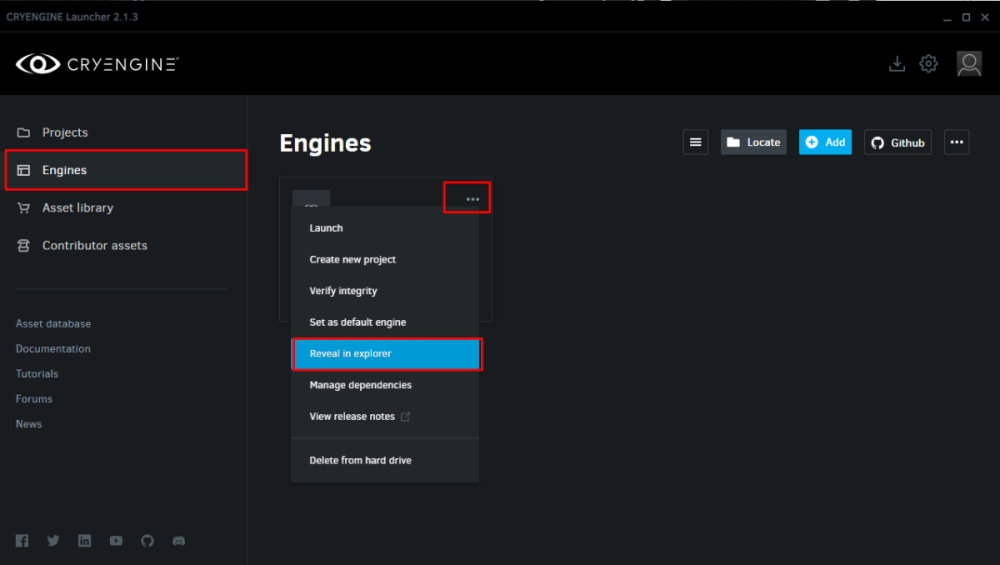
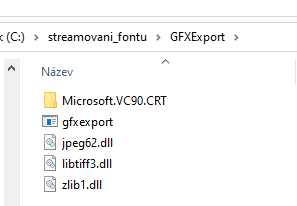
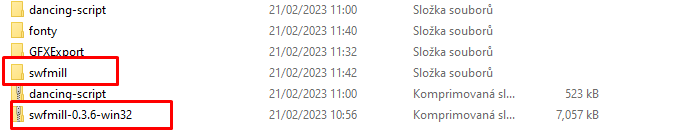
Ahoj, část z vás si pamatuje na staré fórum s starým návodem, který nefungoval správně všem tak znova a lépe přece jen 2 roky jsou 2 roky. Co se zde naučíme? Naučíme se zde jak přidat do FiveM nový font, jak ho streamovat a jak ho používat ve scriptech. Příprava Vytvoříme si jednu složku někde na disku, kde si budeme ukládat všechny naše nástroje. Krom toho, že je to dobré tak pak v tom nemáme bordel. Já si například vytvořím složku na disku C s názvem streamovani_fontu vy si vytvořte, kde co chcete hlavně ať vše dáváš do jednoho. Stažení vybraného fontu Vybraný font potřebujeme stáhnout ve formátu TTF (TrueType) s tím počítá zbytek návodu fonty můžeme najít například na https://www.1001freefonts.com/ Složku rozbalte a najděte si soubor fontu, který chcete používat, může jich tam být více například bold, italic a různé variace. Já si vybral regular a zkontroloval přes vlastnosti (pravé kliknutí na soubor -> vlastnosti), že je to typ soubory, který potřebuji. Stažení swfmill nástroje Pro streamování fontu potřebujeme stáhnout nástroj swfmill, který nám dovolí změnit TTF (typ souboru pro fonty) soubor do SWF formátu. Otevři webovou stránku https://www.swfmill.org/ a klikni na stáhnout, máš tu dvě verze buď pro linux nebo pro windows, já si vyberu pro windows protože tento návod píšu na windows stroji. Soubor uložím do naší složky a jdeme dál. Získání GFX exportu Nemohu vám tu dát soubory, které by jste si mohli stáhnout na to nemám práva ale můžu vás nasměrovat, kde se takový gfx export nachází. GFX export je součástí cry enginu, který si může každý stáhnout. Zde je návod na používání GFX exportu přímo od cry enginu. https://docs.cryengine.com/display/CEMANUAL/Chapter+2+-+Flash+and+Gfx 1) Stáhneme si CryEngine https://www.cryengine.com/download a nainstalujeme - po otevření launcheru se zaregistrujte/přihlašte a zmáčkněte na tlačítko download engine 2) Vytvoříme si složku GFXExport v naší složce, do které vložíme pozdější obsah 3) Otevřeme složku, kde se engine nachází - přejděte na položku Engines, klikněte na 3 tečky a stiskněte tlačítko Reveal in explorer. 4) Po otevření najděte složku tools a v ní GFxExport a Scaleform3 (Tools\GFxExport\Scaleform3) 5) Zkopírujte její obsah do naší složku GFXExport, kterou jsme si vytvořili předtím mělo by to vypadat asi takto Vytváření fontu Vytvoření stuktury složek a kopírování potřebných souborů 1) Vytvoříme si složku fonts v streamovani_fontu 2) Do ní vytvoříme novou složku s názvem našeho fontu osobně budu tyto složky pojmenovávat font_nazevfontu takže v našem případě tvořím font s názvem dancing takže vytvořím složku font_dancing 3) Do této složky vložím náš vybraný font soubor pro mě DancingScript-Regular.ttf 4) Vytvořím nový XML soubor font.xml, můžete použít editor jaký chcete visual studio, notepad++ nebo cokoliv jiného. Pro zjednodušení si klidně otevřete přímo složku v editoru toto nechám na vás. Do tohoto souboru vložíme tento kód <?xml version="1.0" encoding="iso-8859-1" ?> <movie version="8" width="320" height="240" framerate="12"> <frame> <library> <font id="Dancing" import="DancingScript-Regular.ttf" name="Dancing"/> </library> </frame> </movie> ℹ U každého jiného fontu musíte upravit id a name parametry Konvertování XML to SWF 1) Extrahujeme swfmill zip soubor a vytvořenou složku přejmenuji na swfmill 2) Otevřu si konzoli v editoru nebo cmd ve windows a vložím do něho příkaz C:\streamovani_fontu\swfmill\swfmill.exe simple C:\streamovani_fontu\fonty\font_dancing\font.xml C:\streamovani_fontu\fonty\font_dancing\font.swf Cesty si upravte podle toho, kde jste danou složku vytvořili. Pro vysvětlení parametru: swfmill.exe simple CESTA_PRO_XML CESTA_PRO_VYSLEDNY_SWF_SOUBOR Po odeslání příkazu by to nemělo napsat žádné chyby a měl by se vytvořit SWF soubor. Konvertování SWF do GFX 1) Otevři konzoli a vlož příkaz C:\streamovani_fontu\GFXExport\gfxexport.exe C:\streamovani_fontu\fonty\font_dancing\font.swf Jako u i předchozího kroku změn cestu tak, jak potřebuješ. Po odeslání vypíše něco jako A uvidíme nový GFX soubor v naší složce. Použití ve FiveM Vytvoření resourcu 1) Jelikož se jedná o banální věc, připravil jsem vám již preset, který si stáhněte zde 2) Vložte do stream složky náš font.gfx 3) Otevřete fxmanifest.lua a upravte font_name a font_file Font name dáme stejný, jako jsme dávali name do XML souboru a font_file je název souboru v stream složce. Pro mě tedy 4) Přejmenujte složku z font_preset na váš název pro mě font_dancing 5) Vložte do složky resources 6) Do server.cfg spustě pomocí ensure font_dancing 🔴 Fonty musíte zapnout vždy před ostatními scripty, které je mají využít! font_name 'Dancing' font_file 'font.gfx' --font file name in stream folder Takový resource se dá použít už ve hře. Hodím tedy tento resource do FiveM serveru do složky resources v další části si ukážeme, jak toto využívat ve scriptech. Využití v kódu Pozornější z vás si všimli, že preset má v sobě i client.lua část, kde se registruje font a zároveň jsem přidal i event, díky kterému se ID fontu bude moci jednoduše načíst v jiném scriptu. Nebudu vám sem popisovat kód pro vypsání 3D textu ale ukážu vám jakým způsobem získat ID a jak ho například v 3D textu používat. Získání ID V presetu je zároveň i přidaný event, kterým budeme získávat naše registrované ID fontu. Event nese název NAZEV_RESOURCE:getFontId takže v našem případě je to font_dancing:getFontId, tento event má jeden parametr a to je callback, tento parametr vrací fontId TriggerEvent('font_dancing:getFontId', function(fontId) print('Naše font ID: ', fontId) end) Pro použití v 3D textu se dá tento font nastavit pomocí nativní funkce SetTextFont(fontId) https://docs.fivem.net/natives/?_0x66E0276CC5F6B9DA
-
Kdyby to nebyl problém hoď to do https://fivem-dev.cz/files/ downloads a pak přidej link ono by to mělo udělat pěkný odkaz v topicu.
-
Upozornění: Tento návod byl napsán v roce 2020 již nemusí takto fungovat a nebo většina z vás už nepoužívá esx_inventoryhud. Zdravíčko, pro ty z vás, co neví, jak si jednoduše upravit inventory_hud aby při dvojkliku na předmět se předmět použil tak Vám tu přikládám tento kus kodu který stačí dát do části kde se používá jquery draggable, používám inventory_hud, který již nemá podporu ale vím,že hodně z vás ho používá též. najdeme se inventory.js řádek cca 23 a měli by jsme tam najít tento kód $('.item').draggable({ helper: 'clone', appendTo: 'body', zIndex: 99999, revert: 'invalid', start: function (event, ui) { $(this).css('background-image', 'none'); itemData = $(this).data("item"); if (!itemData.canRemove) { $("#drop").addClass("disabled"); $("#give").addClass("disabled"); } if (!itemData.usable) { $("#use").addClass("disabled"); } }, stop: function () { itemData = $(this).data("item"); $(this).css('background-image', 'url(\'img/items/' + itemData.name + '.png\''); $("#drop").removeClass("disabled"); $("#use").removeClass("disabled"); $("#give").removeClass("disabled"); } }) A my na konec přidáme tady tento event na double click a použití předmětu. .dblclick(function () { itemData = $(this).data("item"); if (itemData.usable) { $.post("http://esx_inventoryhud/UseItem", JSON.stringify({ item: itemData })); } }); Takže finální podoba bude: $('.item').draggable({ helper: 'clone', appendTo: 'body', zIndex: 99999, revert: 'invalid', start: function (event, ui) { $(this).css('background-image', 'none'); itemData = $(this).data("item"); if (!itemData.canRemove) { $("#drop").addClass("disabled"); $("#give").addClass("disabled"); } if (!itemData.usable) { $("#use").addClass("disabled"); } }, stop: function () { itemData = $(this).data("item"); $(this).css('background-image', 'url(\'img/items/' + itemData.name + '.png\''); $("#drop").removeClass("disabled"); $("#use").removeClass("disabled"); $("#give").removeClass("disabled"); } }).dblclick(function () { itemData = $(this).data("item"); if (itemData.usable) { $.post("http://esx_inventoryhud/UseItem", JSON.stringify({ item: itemData })); } }); Není zač 🙂
-
Proč myslíš, že override IP, která se zobrazuje v listu pomůže přidání serveru do listu?
-
Máš nastavený správně název? Zkontroluj si tyto hodnoty v server.cfg # Set your server's hostname. This is not usually shown anywhere in listings. sv_hostname "FXServer, but unconfigured" # Set your server's Project Name sets sv_projectName "My FXServer Project" # Set your server's Project Description sets sv_projectDesc "Default FXServer requiring configuration" A nebo jestli nemáš odkomentovanou sv_master pokud je to zakomentované tak by se to mělo objevit na server listu # Remove the `#` from the below line if you want your server to be listed as 'private' in the server browser. # Do not edit it if you *do not* want your server listed as 'private'. # Check the following url for more detailed information about this: # https://docs.fivem.net/docs/server-manual/server-commands/#sv_master1-newvalue #sv_master1 ""
-
Jelikož mi to přišlo do PM, jak to udělat hodím to sem 🙂 Jedná se o základní chat přímo od CFX, který je v každém serveru. tak si ukážeme, jak toto pozadí odstranit jednoduše aby to mohl udělat každý. 1) Otevřeme si resources/[gameplay]/chat/html/config.ts 2) Najdeme style objekt, který můžeme změnit k obrazu svému, my chceme transparentní pozadí Vypadá takto: export default { defaultTemplateId: 'default', //This is the default template for 2 args1 defaultAltTemplateId: 'defaultAlt', //This one for 1 arg templates: { //You can add static templates here 'default': '<b>{0}</b>: {1}', 'defaultAlt': '{0}', 'print': '<pre>{0}</pre>', 'example:important': '<h1>^2{0}</h1>' }, fadeTimeout: 7000, suggestionLimit: 5, style: { background: 'rgba(52, 73, 94, 0.7)', width: '38vw', height: '22%', } }; Jak vidíme, je tam background , která definuje barvu pozadí. Změníme tedy parametr z rgba hodnoty na transparent. export default { defaultTemplateId: 'default', //This is the default template for 2 args1 defaultAltTemplateId: 'defaultAlt', //This one for 1 arg templates: { //You can add static templates here 'default': '<b>{0}</b>: {1}', 'defaultAlt': '{0}', 'print': '<pre>{0}</pre>', 'example:important': '<h1>^2{0}</h1>' }, fadeTimeout: 7000, suggestionLimit: 5, style: { background: 'transparent', width: '38vw', height: '22%', } }; Po restartu by se měl aktivovat webpack a zkompilovat to znovu, protože došlo ke změnám na server konzoli se vám objeví hláška s buildem. Až bude build hotový stačí restartovat resource 🙂 Do té doby resource nepůjde nastartovat nelekněte se.
-
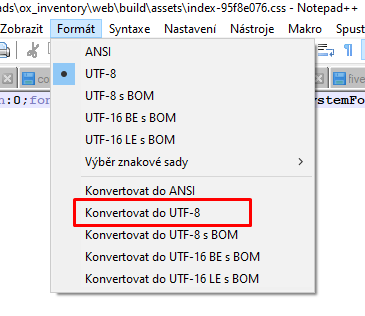
Ok zkus ten soubor otevřít dát encoding -> convert to UTF-8 (without BOM) a uložit soubor znovu, přepiš ty názvy do správných hodnot a ulož to zase přesně takto. Tady obrázek z české lokalize notepadu ++
-
Zdravíčko, tentokráte se podíváme na věc, kterou již pár z vás jistě vyzkoušela, přidáte addon vozidla na server a v garáži nebo někde jinde se místo jeho jména zobrazuji NIL / NULL, jak toto opravit? Je to v celku jednoduché. Pokud používáte esx_advancedgarage tak můžete vytvořit tento script uvnitř této složky ať to máte pohromadě ale jedná se o client script, který lze vložit všude. 1) Vytvoříme si vehicle_names.lua soubor 2) V souboru vytvoříme nové vlákno Citizen.CreateThread(function() end) 3) Přidáváme názvy do tohoto vlákna Citizen.CreateThread(function() --Example 1: AddTextEntry('SPAWN_NAME_HERE', 'VEHICLE_NAME_HERE') AddTextEntry('18performante', 'Lamborghiny Huracan') end) 4) Přidáme do fxmanifest.lua zápis našeho nové resourcu nezapomeňte přidat verzi hry a další potřebné věci client_script { 'vehicle_names.lua' }