Search the Community
Showing results for tags 'font'.
-
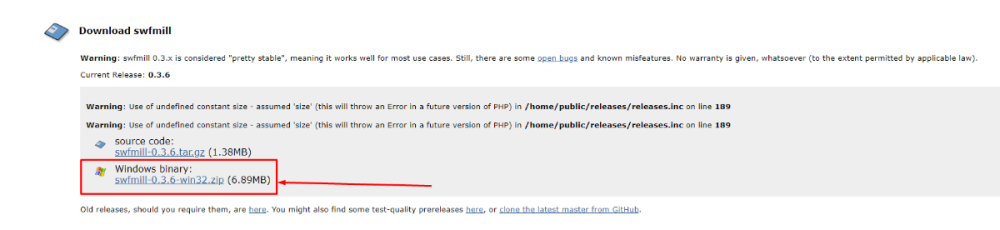
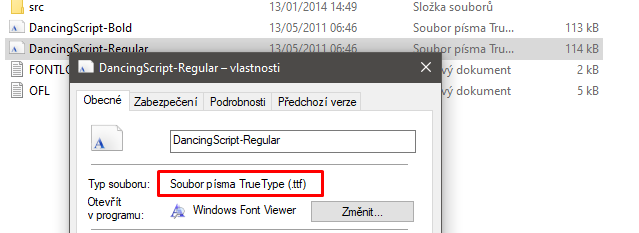
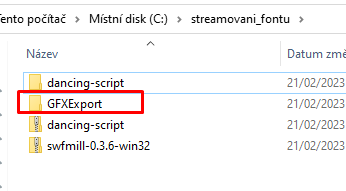
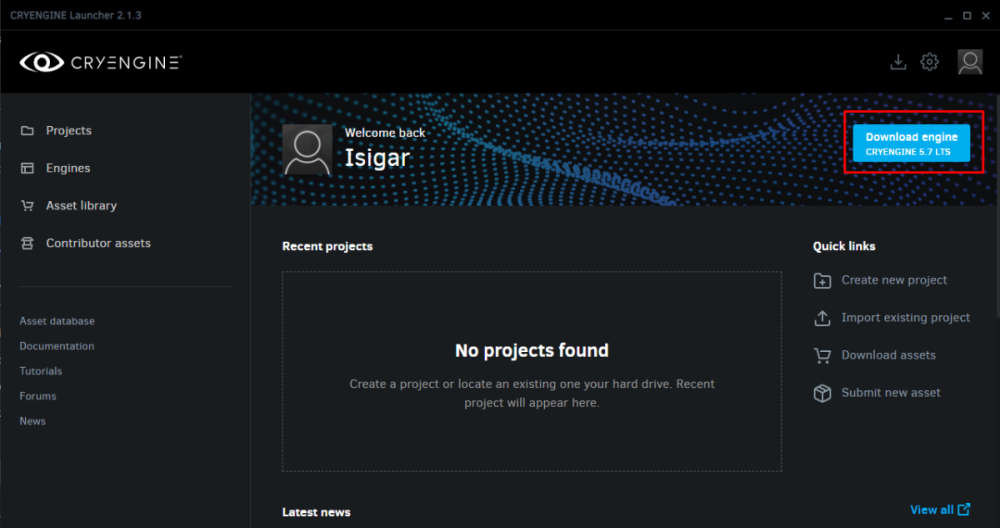
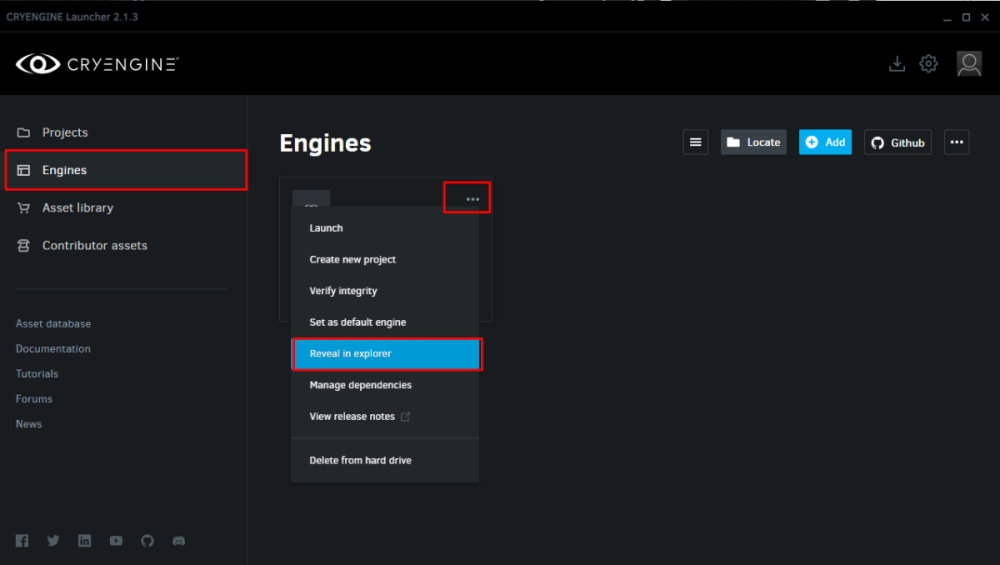
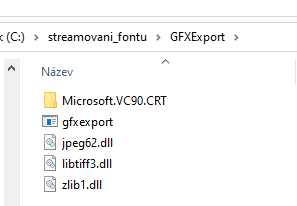
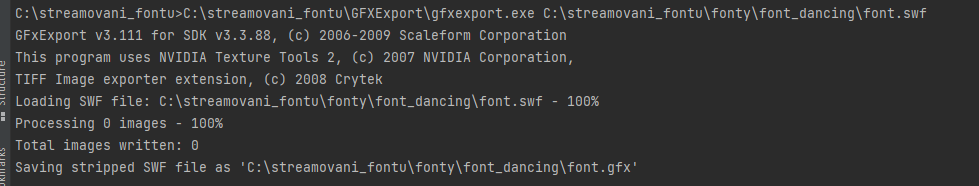
Ahoj, část z vás si pamatuje na staré fórum s starým návodem, který nefungoval správně všem tak znova a lépe přece jen 2 roky jsou 2 roky. Co se zde naučíme? Naučíme se zde jak přidat do FiveM nový font, jak ho streamovat a jak ho používat ve scriptech. Příprava Vytvoříme si jednu složku někde na disku, kde si budeme ukládat všechny naše nástroje. Krom toho, že je to dobré tak pak v tom nemáme bordel. Já si například vytvořím složku na disku C s názvem streamovani_fontu vy si vytvořte, kde co chcete hlavně ať vše dáváš do jednoho. Stažení vybraného fontu Vybraný font potřebujeme stáhnout ve formátu TTF (TrueType) s tím počítá zbytek návodu fonty můžeme najít například na https://www.1001freefonts.com/ Složku rozbalte a najděte si soubor fontu, který chcete používat, může jich tam být více například bold, italic a různé variace. Já si vybral regular a zkontroloval přes vlastnosti (pravé kliknutí na soubor -> vlastnosti), že je to typ soubory, který potřebuji. Stažení swfmill nástroje Pro streamování fontu potřebujeme stáhnout nástroj swfmill, který nám dovolí změnit TTF (typ souboru pro fonty) soubor do SWF formátu. Otevři webovou stránku https://www.swfmill.org/ a klikni na stáhnout, máš tu dvě verze buď pro linux nebo pro windows, já si vyberu pro windows protože tento návod píšu na windows stroji. Soubor uložím do naší složky a jdeme dál. Získání GFX exportu Nemohu vám tu dát soubory, které by jste si mohli stáhnout na to nemám práva ale můžu vás nasměrovat, kde se takový gfx export nachází. GFX export je součástí cry enginu, který si může každý stáhnout. Zde je návod na používání GFX exportu přímo od cry enginu. https://docs.cryengine.com/display/CEMANUAL/Chapter+2+-+Flash+and+Gfx 1) Stáhneme si CryEngine https://www.cryengine.com/download a nainstalujeme - po otevření launcheru se zaregistrujte/přihlašte a zmáčkněte na tlačítko download engine 2) Vytvoříme si složku GFXExport v naší složce, do které vložíme pozdější obsah 3) Otevřeme složku, kde se engine nachází - přejděte na položku Engines, klikněte na 3 tečky a stiskněte tlačítko Reveal in explorer. 4) Po otevření najděte složku tools a v ní GFxExport a Scaleform3 (Tools\GFxExport\Scaleform3) 5) Zkopírujte její obsah do naší složku GFXExport, kterou jsme si vytvořili předtím mělo by to vypadat asi takto Vytváření fontu Vytvoření stuktury složek a kopírování potřebných souborů 1) Vytvoříme si složku fonts v streamovani_fontu 2) Do ní vytvoříme novou složku s názvem našeho fontu osobně budu tyto složky pojmenovávat font_nazevfontu takže v našem případě tvořím font s názvem dancing takže vytvořím složku font_dancing 3) Do této složky vložím náš vybraný font soubor pro mě DancingScript-Regular.ttf 4) Vytvořím nový XML soubor font.xml, můžete použít editor jaký chcete visual studio, notepad++ nebo cokoliv jiného. Pro zjednodušení si klidně otevřete přímo složku v editoru toto nechám na vás. Do tohoto souboru vložíme tento kód <?xml version="1.0" encoding="iso-8859-1" ?> <movie version="8" width="320" height="240" framerate="12"> <frame> <library> <font id="Dancing" import="DancingScript-Regular.ttf" name="Dancing"/> </library> </frame> </movie> ℹ U každého jiného fontu musíte upravit id a name parametry Konvertování XML to SWF 1) Extrahujeme swfmill zip soubor a vytvořenou složku přejmenuji na swfmill 2) Otevřu si konzoli v editoru nebo cmd ve windows a vložím do něho příkaz C:\streamovani_fontu\swfmill\swfmill.exe simple C:\streamovani_fontu\fonty\font_dancing\font.xml C:\streamovani_fontu\fonty\font_dancing\font.swf Cesty si upravte podle toho, kde jste danou složku vytvořili. Pro vysvětlení parametru: swfmill.exe simple CESTA_PRO_XML CESTA_PRO_VYSLEDNY_SWF_SOUBOR Po odeslání příkazu by to nemělo napsat žádné chyby a měl by se vytvořit SWF soubor. Konvertování SWF do GFX 1) Otevři konzoli a vlož příkaz C:\streamovani_fontu\GFXExport\gfxexport.exe C:\streamovani_fontu\fonty\font_dancing\font.swf Jako u i předchozího kroku změn cestu tak, jak potřebuješ. Po odeslání vypíše něco jako A uvidíme nový GFX soubor v naší složce. Použití ve FiveM Vytvoření resourcu 1) Jelikož se jedná o banální věc, připravil jsem vám již preset, který si stáhněte zde 2) Vložte do stream složky náš font.gfx 3) Otevřete fxmanifest.lua a upravte font_name a font_file Font name dáme stejný, jako jsme dávali name do XML souboru a font_file je název souboru v stream složce. Pro mě tedy 4) Přejmenujte složku z font_preset na váš název pro mě font_dancing 5) Vložte do složky resources 6) Do server.cfg spustě pomocí ensure font_dancing 🔴 Fonty musíte zapnout vždy před ostatními scripty, které je mají využít! font_name 'Dancing' font_file 'font.gfx' --font file name in stream folder Takový resource se dá použít už ve hře. Hodím tedy tento resource do FiveM serveru do složky resources v další části si ukážeme, jak toto využívat ve scriptech. Využití v kódu Pozornější z vás si všimli, že preset má v sobě i client.lua část, kde se registruje font a zároveň jsem přidal i event, díky kterému se ID fontu bude moci jednoduše načíst v jiném scriptu. Nebudu vám sem popisovat kód pro vypsání 3D textu ale ukážu vám jakým způsobem získat ID a jak ho například v 3D textu používat. Získání ID V presetu je zároveň i přidaný event, kterým budeme získávat naše registrované ID fontu. Event nese název NAZEV_RESOURCE:getFontId takže v našem případě je to font_dancing:getFontId, tento event má jeden parametr a to je callback, tento parametr vrací fontId TriggerEvent('font_dancing:getFontId', function(fontId) print('Naše font ID: ', fontId) end) Pro použití v 3D textu se dá tento font nastavit pomocí nativní funkce SetTextFont(fontId) https://docs.fivem.net/natives/?_0x66E0276CC5F6B9DA